数字展馆
Digital Exhibition Hall

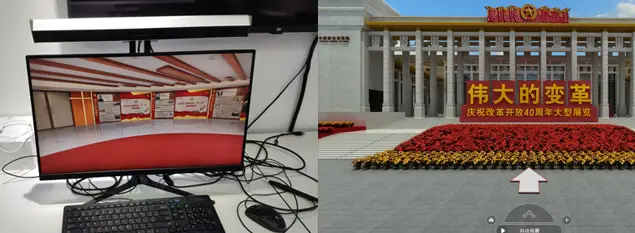
将校史馆、党建馆、博物馆、旅游景区等实体场景搬至线上,打造集参与性、互动性、体验性于一身的永久性数字空间服务, 实现线下线上的深度融合,打通营销展示新路径。从展厅的设计与框架搭建、UI设计、3D建模、图形渲染到程序设计,每一个环节都力求精益求精,致力于打造了一个永不落幕的数字空间。
方案构成
Scheme Composition

策划方案
无论是线下实体展馆还是线上浏览的数字展馆,在设计方案阶段都是必要的。首先,根据客户的描述进行需求分析、撰写策划方案。 策划方案内容包括: 展馆主题:用1-2句话定义展馆的核心价值(如"科技赋能·智造未来——XX企业数字化转型成果展")。 主题解读:阐述主题背后的行业背景、社会意义或企业战略关联性。 受众分析:明确目标观众群体(如政府领导、合作伙伴、学生群体)及需求痛点。 展馆色调:主色与辅色:给出色号值(如科技蓝#005A9C+生态绿#50C878)。 色彩心理学应用:说明色调选择如何契合主题(如蓝色象征科技感,绿色突出环保)。 特殊场景用色:重点展区/互动项的配色变化(如红色警示区用于危机模拟体验)。 展馆主线:叙事逻辑:时间轴(发展历程)、空间轴(全球视野)、问题解决轴(技术攻关)等。 高潮点设计:明确3-5个关键记忆点(如企业里程碑事件全息剧场)。 情感曲线:规划观众情绪起伏(从好奇→震撼→反思→行动)。 展馆效果图:整体鸟瞰图:标注主要分区与路径走向。 重点展项透视:包含3-5张细节效果图(如入口LED穹顶、中央互动装置)。 视觉标注:用箭头/色块标明动态媒体位置、交互触发点。 行进路径规划:主动线:单循环/多分支路线选择及理由(如强制动线确保核心内容曝光)。 容流设计:峰值人流测算(如每小时300人)与应急疏散方案。 无障碍通道:轮椅回转半径≥1.5m的路径标注。 展馆分区:分区列表: 分区名称 面积占比 核心功能 关联展项 序厅 15% 主题形象展示 环形LED屏+企业LOGO悬浮装置 过渡设计:各区间衔接方式(如光影隧道、气味引导)。 互动展项描述:硬件清单、技术参数、交互方式、使用场景、注意事项等。 展板及多媒体内容设计: 展板设计:展板内容、尺寸、材质、安装位置等。 多媒体内容:视频、音频、动画等素材的设计与制作。 造价预算: 造价预算表:包含各项设备、材料、人工等费用的详细清单。 预算说明:对预算表中的各项费用进行详细说明,包括预算依据、计算方法等。 施工图纸: 综合布线图(强弱电、网络节点),钢结构承重图,设备点位图(投影机安装位置等) 施工进度安排: 施工进度表:包含各项施工任务的时间安排、责任人等信息。 进度说明:对施工进度表中的各项任务进行详细说明,包括任务内容、完成标准等。

场馆施工
场馆施工分为,线下实体场馆施工和线上虚拟数字展馆施工两种。
线下场馆施工:是指展馆的实际搭建过程,包括展馆的基础设施拆除及建设、各个展项的安装和调试,包括展板、展柜、互动设备等的安装和调试。展项施工需要根据设计方案进行,确保展项的质量和效果。施工现场的安全管理、质量管理、进度管理等。
线上虚拟数字展馆施工:较线下实体场馆施工就简单了很多,不会涉及到基础的设施的拆除和搭建,所说的施工其实指的是在电脑中进行场馆三维模型的创建, 将现实世界中的物体、场景等转化为数字模型的过程,通常使用专业的建模软件(如Maya、3ds Max、Blender等)进行建模。建模完成后,需要对模型进行纹理贴图、材质设置、光照设置等处理, 以达到更好的视觉效果。最后,将模型导入到虚拟现实引擎中进行渲染和交互设计。

互动软件开发
这里主要指线上数字展馆交互软件开发,使用Web3D技术将三维软件中创建的三维场馆模型赋予PBR材质,导入软件程序来制作交互功能的一种全新开发模式。使得传统软件制作的三维模型也能拥有交互式的3D内容, 它可以由电脑自带的 Web浏览器通过网页来查看,无需安装额外的插件,兼容PC端、移动端设备;兼容主流浏览器;兼容windows、 Android、iOS系统,广泛的兼容性使Web3D技术越来越受到用户欢迎。
相比于传统的平面展示效果图,Web3D 交互技术的融入,让展品展示更加的具有活力,更加生动形象,且满足了受众群体的视觉体验和心理感受,随时随地打开手机用微信就可以浏览、转发、点赞和留言,且不受场地时效的限制,可以打造永不落幕的数字展馆。适用于建设预算不足或线下实体展馆和线上展馆相结合的展示需求。


方案优势
Scheme Advantage

模型轻量化
采用WebGL和HTML5技术构建的3D展馆具有显著的轻量化特性。基于浏览器的渲染引擎通过模型压缩、LOD(细节层次)优化和渐进式加载等技术,实现了在普通网络环境下的快速加载与流畅运行。这种架构避免了传统3D应用对高性能硬件的依赖,使终端用户无需下载专用客户端或安装插件,即可获得优质的3D交互体验。
多终端浏览
该解决方案基于Web标准开发,具备出色的跨平台适配能力。无论是台式机,还是iOS、Android移动平台,均可通过统一URL,或微信分享的链接访问完整的3D展馆内容。系统会自动检测终端设备类型,智能调整渲染参数和交互方式,确保在不同设备上都能提供最佳展示效果。
高效易传播
基于Web的传播模式打破了传统3D应用的分发壁垒。用户可通过社交媒体、微信或邮件等多种渠道一键分享展馆链接,接收方无需任何额外操作即可直接访问。这种特性大幅降低了内容传播的门槛,配合完善的数据分析后台,可实时追踪访问量、用户停留时长等关键指标,为运营决策提供数据支持。
相关案例
Relevant Case





